QR / Barcode Scanner
Overview
Scan QR Codes and Barcodes directly into your app via the device camera. Used for in-store retail shopping, warehouse management, data center operations, etc.
Our Barcode Scanning Native Plugin is built using open source libraries which have been extended and customized for the Median platform. As a result there are no ongoing usage fees or limitations.
Developer Demo
Display our demo page in your app to test during development https://median.dev/qr-barcode/
For Android, we utilize the Zebra Crossing library at https://github.com/zxing/zxing
For iOS, we utilize the hyperoslo library at https://github.com/hyperoslo/BarcodeScanner

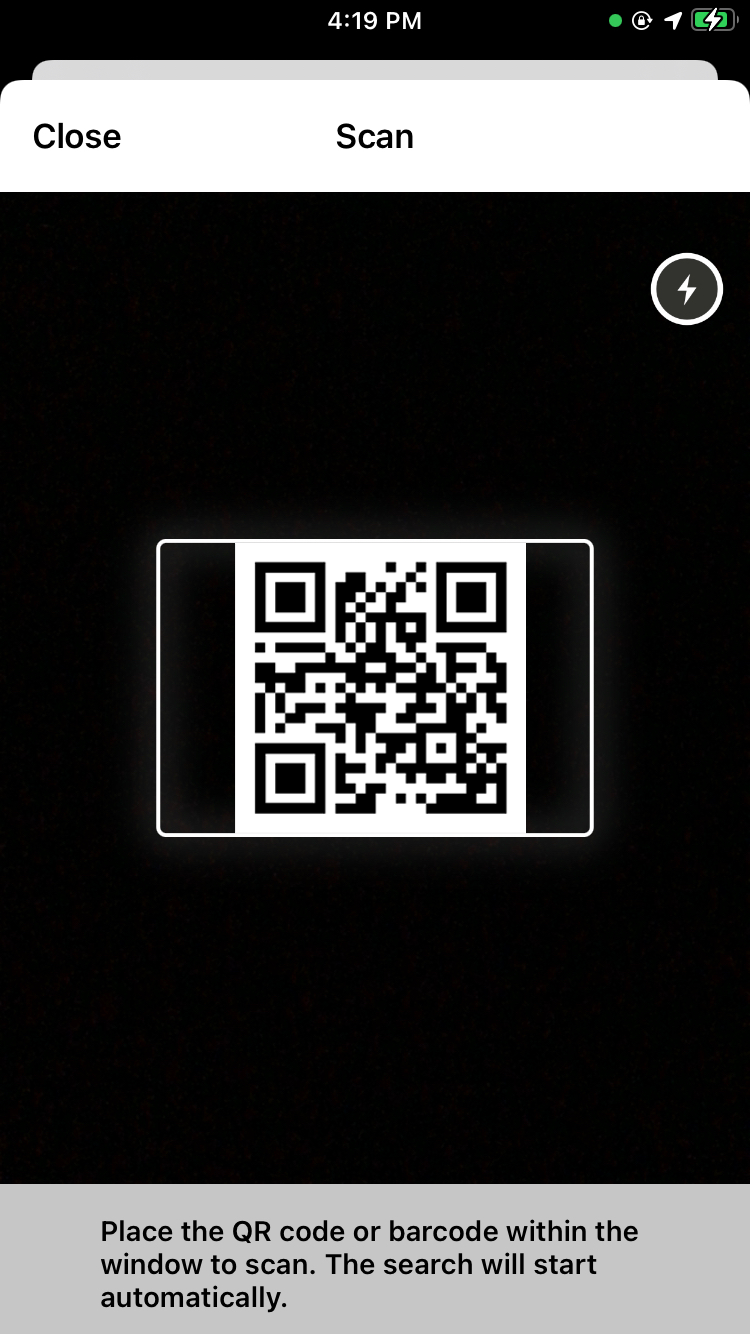
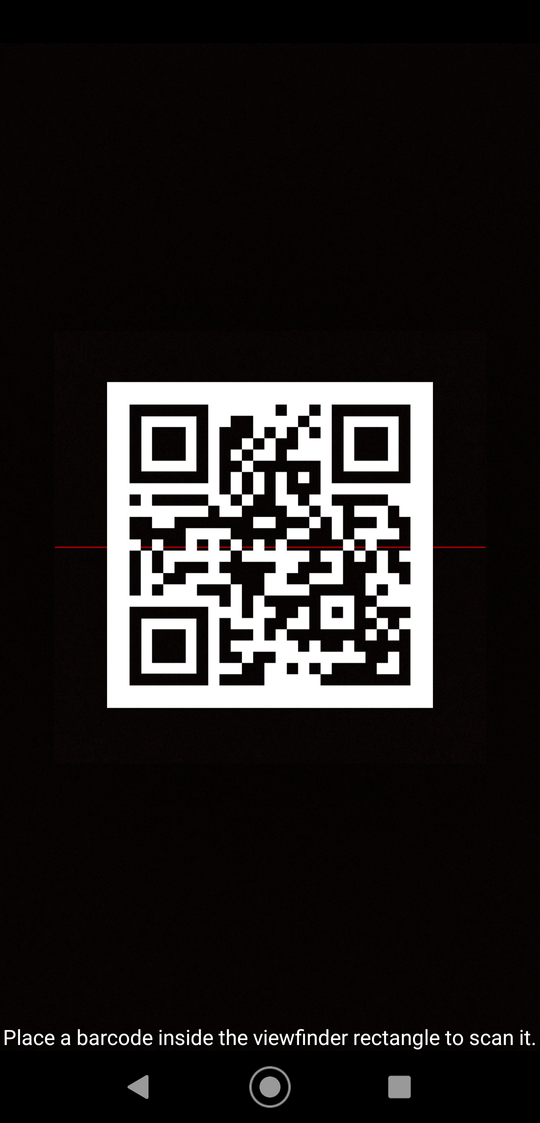
|

|
| iOS | Android |
Implementation Guide
Once the QR/Barcode Scanner Native Plugin has been added to your app, you may use the following Median JavaScript Bridge commands to access its functionality.
Initiate QR / Barcode Scan
To scan a barcode call the JavaScript Bridge function median.barcode.scan() as shown below.
↔️Median JavaScript Bridge
// Callback method median.barcode.scan({'callback': process_barcode}); function process_barcode(data) { if (data.success) { alert('got barcode', data.code); } } // Promise method median.barcode.scan().then(function (data) { if (data.success) { alert('got barcode', data.code); } });
The native scanner UI will launch within your app. Upon scan completion, focus will return to the webview where an object in the format below will be returned.
{
"success": true|false,
"type": STRING,
"code": STRING,
"error": STRING
}
Learn more about using promises and the Median JavaScript Bridge.
Custom Prompt Message
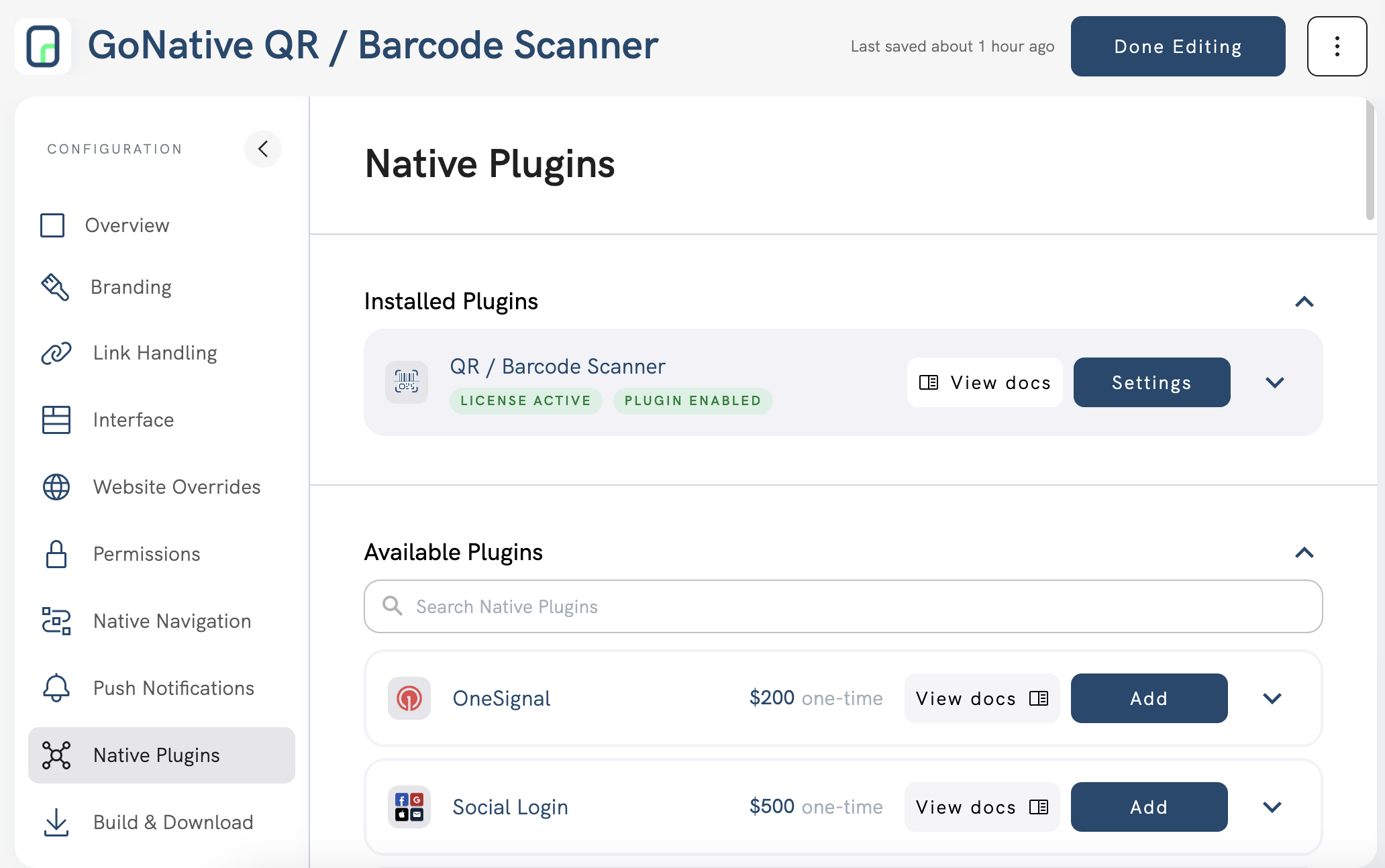
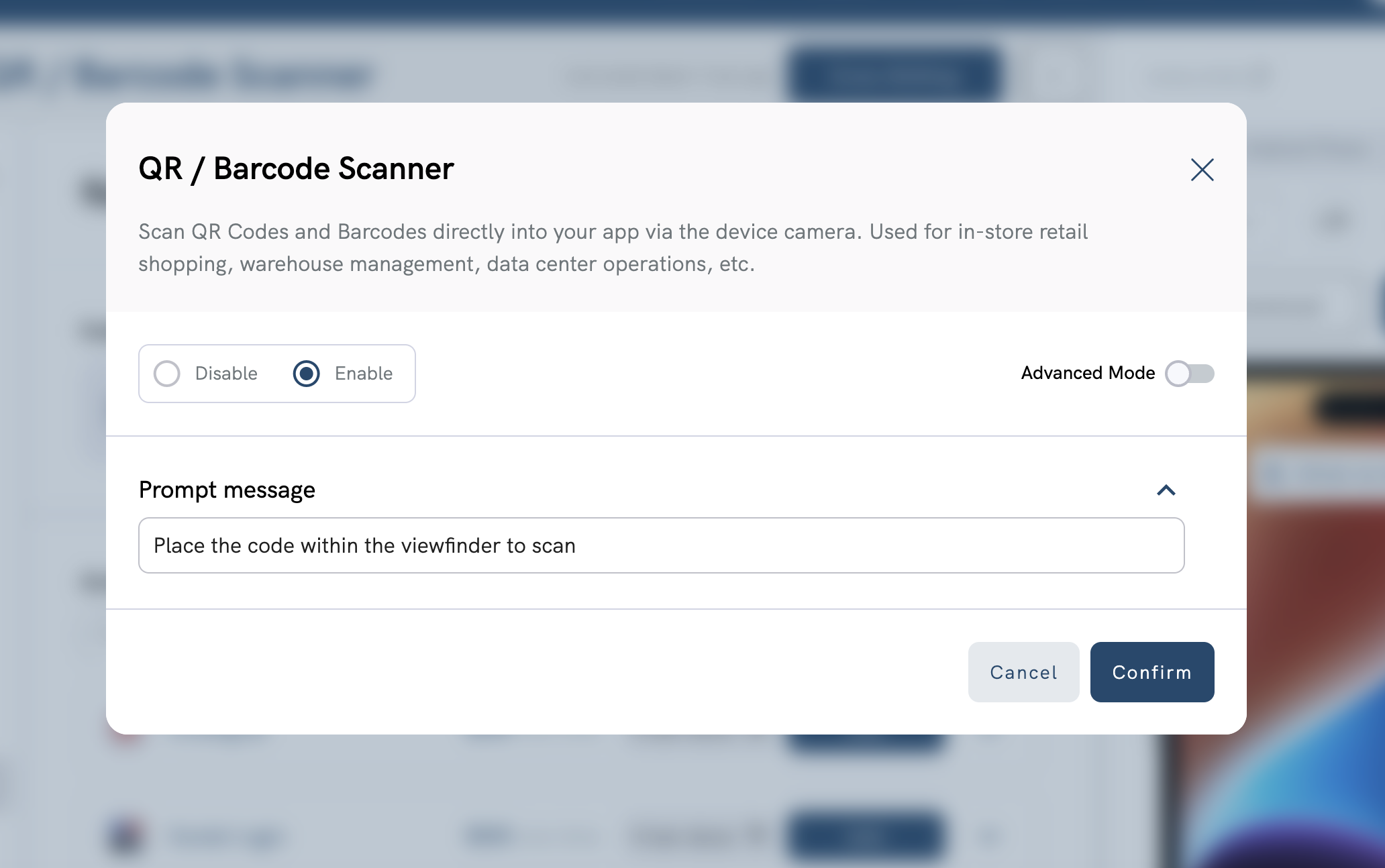
To set a custom prompt message for your application, Go to your app --> Click Native Plugins --> Click Settings for QR / Barcode Scanner and change the prompt message as shown below:

QR / Barcode Scanner Plugin Settings

QR / Barcode Scanner - Custom Prompt Message
Set custom prompt message on runtime
To set/change a custom prompt message on runtime, call the JavaScript Bridge function median.barcode.setPrompt() as shown below:
↔️Median JavaScript Bridge
// Callback method median.barcode.setPrompt('Place the QR code or barcode within the viewfinder to scan');
Updated 5 months ago